接下來就來到前端開發的環節了,讓我們一起來認識前端的使用工具跟啟動屬於自己的第一個前端專案
React是一個流行的JavaScript庫,用於構建用戶界面,特別是單頁應用(SPA)。它由Facebook開發,強調組件化、可重用性和虛擬DOM來提高性能。Vite則是一個現代化的前端構建工具,旨在提高開發效率和性能。React和Vite的結合為開發者提供了一個快速、高效的開發環境。
Vite 是一個很酷的前端開發工具,它的目的是讓開發網站或應用的過程變得更快、更簡單。以下是Vite的核心特點,會用比較簡單的方式來解釋:
Vite的優點是可以讓你只打包你修改過的部分,不用整個網站都重新打包,所以它啟動得非常快。
你不需要做很多複雜的設定就能使用Vite,它默認的設置已經足夠滿足大多數需求。這對於剛開始學習前端開發的同學來說,特別友好,因為你可以更專注於寫程式碼,而不用擔心工具的配置。
支持多種前端框架
不管你是用哪一種框架來開發網頁,比如React、Vue或Svelte,Vite都可以很好地支持。這樣你無論使用什麼技術,都能享受到Vite的快速和便利。
總結來說,Vite 就像一個能讓你跑得更快的鞋子,讓你在開發網站或應用時,不會因為工具太慢而拖延時間,讓你的編程體驗更加流暢愉快。
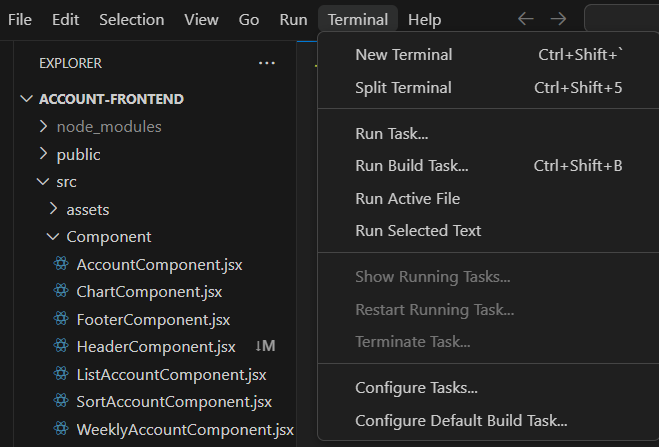
接下來我們打開VS code,可以點選畫面上方的terminal來開啟終端機
結果會出現這個畫面
之前有請大家安裝node.js,有安裝的話就可以使用npm這個強大的指令
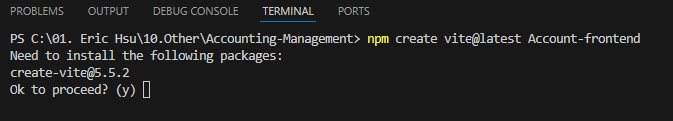
輸入npm create vite@latest Account-frontend
輸入之後按下y
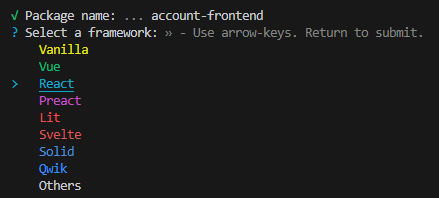
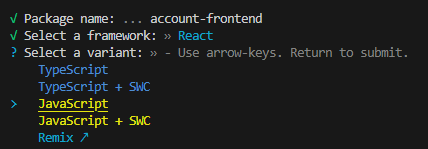
再前端的部分選擇React
之後選擇JavaScript
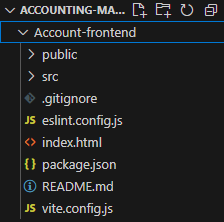
完成後就會出現這個清單

這代表我們已經成功創建專案,但是創建專案需要的相關依賴我們並沒有安裝完成,所以我們要繼續安裝相關項目。
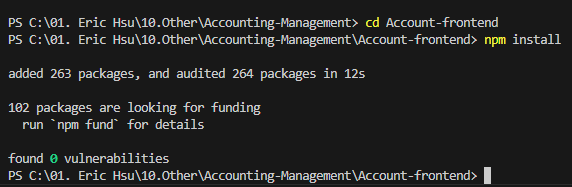
因為在我們創建的時候,我們是創建到Account-frontend中,所以我們要藉由cd移動到那個資料夾下,再安裝相關的依賴。
cd Account-frontend
npm install
結果會如下
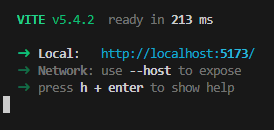
最後我們要確認專案有成功安裝,就要開始啟動,在安裝完成之後執行以下指令
npm run dev

積下來進入這個網址,就會出現以下結果
到這裡,我們就成功的創建我們的第一個React專案了
